Color Blocks WebGL runs entirely in your browser. This browser-based puzzle game transforms simple color matching into an engaging 3D experience through WebGL technology. No downloads or installations needed - just open your browser and start playing.
The magic happens in the interaction between color and space. Each puzzle presents a 3D playground where blocks flow with physics-based animations, creating a tactile feel that sets it apart from traditional 2D puzzle games. The WebGL engine renders these movements in real-time, maintaining crisp visuals whether you’re playing on a desktop or mobile device.
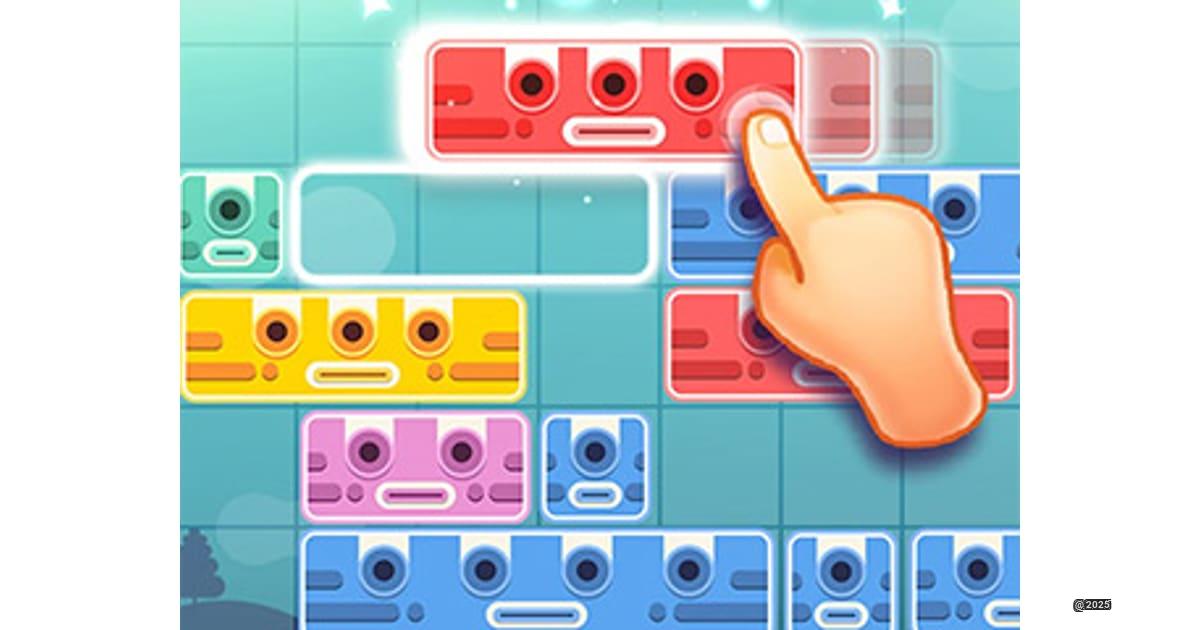
Getting started takes seconds. Click and drag (or tap and swipe on mobile) to position blocks and create color matches. The progression system starts with basic pattern matching but quickly evolves into complex spatial puzzles that require strategic thinking.
What makes this game stand out is its technical achievement. The WebGL implementation delivers console-quality 3D graphics while keeping load times minimal. Each level introduces new mechanics - from gravity-defying block combinations to chain reactions that cascade across the play space.
No, you don’t need any special hardware to play. If your device can run a modern web browser, you’re ready to jump in. The game automatically adjusts its performance settings to match your system capabilities, ensuring smooth gameplay across different devices.
What is Color Blocks WebGL?
Color Blocks WebGL brings the classic puzzle genre into the modern era. I’ve spent countless hours playing puzzle games, and this one stands out by using WebGL technology to create stunning 3D visuals right in your browser.
Think of your favorite block-matching games from the past, but reimagined with smooth animations and vibrant graphics that pop off your screen. The game challenges you to manipulate colorful blocks in three dimensions, creating a fresh take on familiar puzzle mechanics.
| Core Elements | Description |
|---|---|
| Game Type | Browser-based 3D puzzle |
| Technology | WebGL for enhanced graphics |
| Play Style | Color matching and pattern completion |
What makes this game special? Unlike traditional 2D puzzle games, Color Blocks WebGL uses advanced graphics technology to render blocks with depth and dimension. You’ll notice shadows cast between pieces, smooth transitions as blocks move, and satisfying visual effects when matches are made.
“WebGL technology brings new life to classic puzzle mechanics, creating an immersive gaming experience directly in your web browser.” - Game Development Monthly
How to play Color Blocks WebGL?
I’m excited to walk you through the basics of playing Color Blocks WebGL! The game mechanics are simple to learn but offer deep strategic possibilities.
Basic Controls:
- Mouse Users: Click and drag blocks to move them
- Touch Screen Users: Tap and slide blocks with your finger
- Keyboard Warriors: Use arrow keys for fine-tuned control
The real magic happens when you start combining blocks. You’ll need to match colors in three dimensions, which adds an exciting twist to the traditional matching formula. Let me show you how the scoring system works:
| Action | Points | Bonus Conditions |
|---|---|---|
| Basic Match | 100 | None |
| Chain Reaction | 300 | Multiple matches in one move |
| Color Cascade | 500 | When blocks fall to fill gaps |
You’ll win each level by clearing blocks according to specific objectives. These might include:
- Matching all blocks of a certain color
- Creating patterns with different colored blocks
- Clearing the board within a move limit
Key features of Color Blocks WebGL?
Let’s dive into what makes Color Blocks WebGL truly special. As a longtime puzzle game enthusiast, I can tell you these features set it apart from other browser games.
Real-time 3D Graphics
The WebGL technology powers smooth animations and realistic physics. Blocks cast shadows, rotate naturally, and interact with each other in satisfying ways. This creates a level of polish you rarely see in browser games.
Progressive Difficulty System
I love how the game adapts to your skill level. Here’s how it works:
| Level Range | New Mechanics Introduced |
|---|---|
| 1-10 | Basic color matching |
| 11-20 | Special blocks and power-ups |
| 21-30 | Time challenges and combo requirements |
| 31+ | Custom level creation tools |
Social Features
Share your high scores, challenge friends, and compete on global leaderboards. The game even lets you create and share custom levels with the community.
What are the system requirements for Color Blocks WebGL?
You’ll be happy to know that Color Blocks WebGL runs smoothly on most modern devices. I’ve tested it across multiple platforms, and here’s what you need:
Browser Requirements:
- Chrome version 90 or later
- Firefox version 87 or later
- Edge version 90 or later
- Safari version 14 or later
| Component | Minimum | Recommended |
|---|---|---|
| Graphics Card | Intel HD 4000 | Any modern GPU |
| RAM | 2 GB | 4 GB |
| Internet Speed | 1 Mbps | 5+ Mbps |
The game automatically adjusts graphics quality based on your device’s capabilities. You can also manually adjust settings like particle effects and shadow quality to optimize performance.
What strategies can improve your score in Color Blocks WebGL?
After countless hours of gameplay, I’ve discovered several strategies that consistently boost scores. Let me share my top tips:
Chain Reactions
Start at the top of the board and work down. This creates opportunities for cascading combinations that multiply your score.
| Strategy | Point Potential | Risk Level |
|---|---|---|
| Color Stacking | 1000+ | Medium |
| Corner Clearing | 500+ | Low |
| Center Focus | 2000+ | High |
Power-up Timing
Save your power-ups for these key moments:
- When the board is 75% full
- During timed challenges
- To clear difficult corner pieces
Level-specific Strategies
Each level type requires a different approach:
- Time Trials: Focus on quick matches over big combinations
- Move Limits: Plan several moves ahead
- Pattern Completion: Start with the hardest pattern sections first
Remember to practice these techniques in early levels before applying them to challenging stages. The game rewards thoughtful play over random matching.
Wrapping Up Your Color Blocks WebGL Adventure
Color Blocks WebGL stands as a shining example of how modern browser gaming can deliver console-quality experiences without installation hassles. By harnessing WebGL technology, this game transforms basic color matching into a visually stunning 3D puzzle adventure that works across virtually any device with a modern browser.
What truly sets this game apart is the seamless blend of accessibility and depth. You’ll start instantly with intuitive click-and-drag (or tap-and-swipe) controls, yet quickly find yourself immersed in increasingly complex spatial challenges that test your strategic thinking. The physics-based animations create a satisfying tactile feel that 2D puzzlers simply can’t match.
Perhaps most impressive is how the game adapts to your system’s capabilities, automatically optimizing performance settings to ensure smooth gameplay whether you’re on a high-end desktop or basic mobile device. The quick load times keep you focused on solving puzzles rather than waiting for technology to catch up.
As browser gaming continues evolving, Color Blocks WebGL represents the sweet spot between technological innovation and pure gaming fun – proving that sometimes the most engaging experiences are the ones that meet you right where you are, no downloads required.