Moving Block HTML5 represents a puzzle game where strategic block manipulation meets spatial reasoning. The game challenges players to solve increasingly complex puzzles by moving blocks to specific target positions.
Moving Block HTML5 shines through its simple yet engaging mechanics. Players control blocks using arrow keys on PC or swipe gestures on mobile devices, working to position each block in its designated spot. Each level presents a new spatial puzzle that builds upon previous challenges.
Three standout aspects make this game compelling:
- The difficulty curve gradually increases with more blocks and obstacles, keeping players engaged without overwhelming them
- Cross-platform compatibility lets you play seamlessly across devices thanks to HTML5 technology
- The minimal, clean interface puts the focus squarely on puzzle-solving without distracting elements
The core gameplay loop centers on careful planning and spatial awareness. Players must consider how blocks interact with each other and their environment, often requiring them to think several moves ahead. This creates satisfying “aha” moments when solutions click into place.
This introduction captures why Moving Block HTML5 stands out in the puzzle game genre through its balance of accessibility and challenge. The rest of this post will break down specific strategies for mastering its mechanics and progressing through increasingly complex levels.
What is Moving Block HTML5?
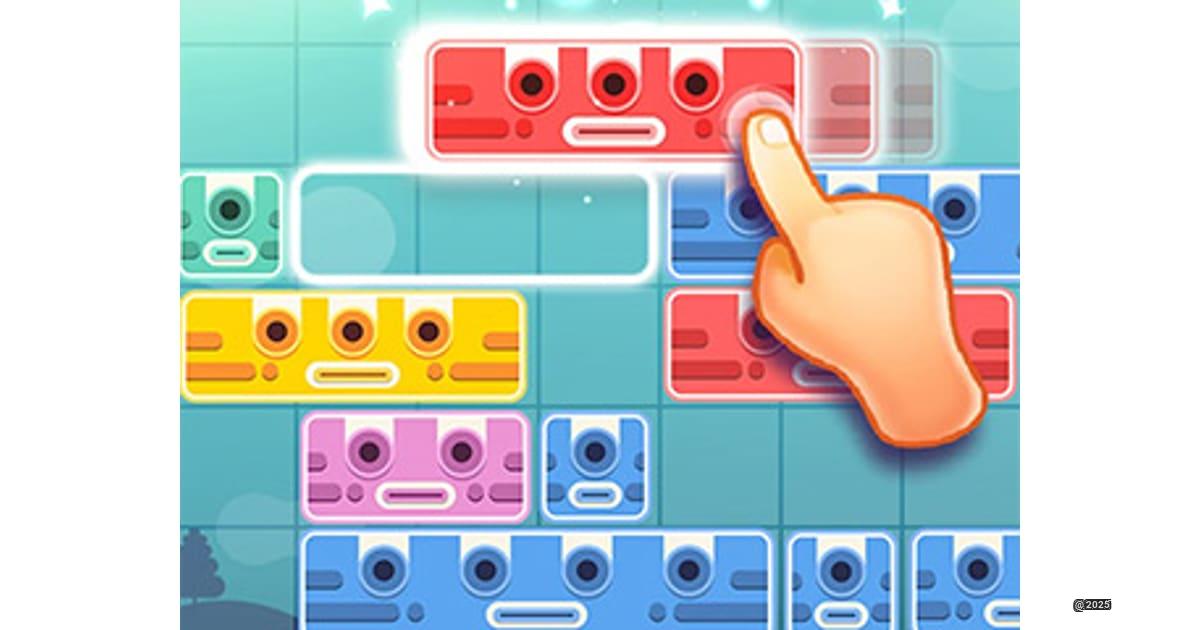
I’ve spent countless hours exploring puzzle games, and Moving Block HTML5 stands out as a uniquely engaging brain-teaser. At its core, it’s a puzzle game that tests your spatial reasoning and planning skills. You’ll find yourself controlling blocks that need to reach specific positions - but getting there is the fun part!
The game builds on classic sliding puzzle concepts but adds its own clever twists. Each level presents you with a fresh challenge where blocks must be moved through increasingly complex paths. What makes it special? The blocks don’t just slide - they can interact with each other in interesting ways.
| Game Element | Description |
|---|---|
| Blocks | Various sized blocks that can move in four directions |
| Paths | Fixed routes that blocks must navigate |
| Goals | Target positions where blocks need to be placed |
I love how the game uses HTML5 technology to create smooth animations and responsive controls. Unlike older flash-based games, this means you can play it on any modern browser without plugins. The clean, minimalist design lets you focus on the puzzles without distractions.
How to play Moving Block HTML5?
Let me walk you through getting started with Moving Block HTML5. The controls are simple but mastering them takes practice. On PC, you’ll use the arrow keys or WASD to move blocks. If you’re on mobile, simple swipe gestures do the trick.
Here’s what I’ve learned about the basic gameplay loop:
- Survey the level - Take a moment to study the layout
- Plan your route - Figure out which blocks need to move first
- Execute moves - Carefully shift blocks toward their goals
- Adjust strategy - If you get stuck, try a different approach
“A journey of a thousand miles begins with a single step” - This applies perfectly to Moving Block HTML5, where each puzzle solution starts with one careful move.
The game shines in how it teaches you new mechanics. Early levels introduce basic concepts, while later ones combine them in clever ways. I’ve found that patience is key - rushing often leads to getting blocks stuck in awkward positions.
Sliding puzzles have a rich history, and Moving Block HTML5 builds on this tradition with modern twists.
Key features of Moving Block HTML5
Responsive Controls:
The HTML5 foundation enables precise, lag-free movement. Each block responds instantly to input, which is crucial for complex puzzles. I appreciate how the controls remain consistent across devices.
Progressive Difficulty:
The learning curve is just right. You’ll face:
- Simple single-block puzzles
- Multi-block coordination challenges
- Complex chain reaction scenarios
- Mind-bending combination puzzles
Visual Feedback: Clear visual cues help you understand:
- Valid move directions
- Block interactions
- Goal positions
- Solution progress
| Feature Type | Benefit |
|---|---|
| HTML5 Engine | Cross-platform compatibility, smooth performance |
| Level Design | Carefully balanced difficulty progression |
| Visual System | Intuitive feedback and clear goals |
Strategies for mastering Moving Block HTML5
Through my experience with Moving Block HTML5, I’ve developed several effective strategies. Let me share what works best for conquering challenging levels.
Start with the End:
I always examine where blocks need to end up. This helps me:
- Identify critical moves
- Spot potential roadblocks
- Plan block sequence
Movement Patterns:
Certain block arrangements appear often. Learning these patterns speeds up solutions:
- Corner clearance techniques
- Block swapping methods
- Space creation strategies
The hardest puzzles require thinking several moves ahead. I find it helpful to mentally rehearse move sequences before executing them. Sometimes, what looks like the obvious solution leads to a dead end.
Puzzle theory concepts often apply here. Understanding how blocks interact helps predict outcomes.
Conclusion
Moving Block HTML5 proves itself as a standout puzzle game that brilliantly balances accessibility with deep strategic gameplay. Through thoughtfully designed levels, players progress from basic block movements to intricate spatial challenges that reward careful planning and creative problem-solving.
The game’s HTML5 foundation enables responsive controls and seamless cross-platform play, while its minimalist interface puts the focus squarely on the puzzles themselves. Players find satisfaction in mastering the core mechanics of block manipulation, discovering how different pieces interact, and experiencing those rewarding moments when complex solutions come together.
Beyond its engaging progression system, what sets this game apart is how it builds upon classic sliding puzzle concepts with fresh mechanics and modern technical implementation. The clean design philosophy extends from the visual presentation to the carefully balanced difficulty curve.
Whether you’re new to puzzle games or a seasoned veteran seeking a mental workout, Moving Block HTML5 offers an absorbing experience that shines through pure gameplay merit. Its thoughtful design choices and technical excellence make it a worthy addition to the puzzle game genre.